Configuración de cookies
Utilizamos cookies propias y de terceros para fines analíticos, estadísticos y para mostrarte publicidad personalizada en base a un perfil elaborado a partir de tus hábitos de navegación (por ejemplo, páginas visitadas). Si deseas más información puedes obtenerla haciendo clic en nuestra Política de Cookies. Puedes aceptar todas las cookies pulsando el botón “Aceptar”, puedes rechazar todas las cookies pulsando el botón “Rechazar”, o puedes personalizar tu elección pulsando el botón “Configurar”.












































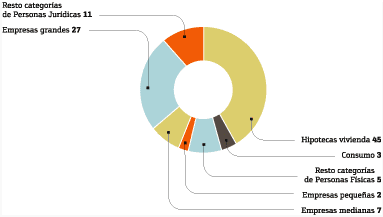
 Si el gráfico que obtenemos con los datos no nos aporta un mensaje relevante, no debemos utilizarlo.
Si el gráfico que obtenemos con los datos no nos aporta un mensaje relevante, no debemos utilizarlo.